Nejlepší šablony bootstrap pro vzdělávání
Hledáte dokonalý web design s tématikou vzdělávání? Máme vás pokryto. Tato sbírka vzdělávacích šablon Bootstrap je navržena tak, aby pomohla školám, univerzitám, vysokým školám a univerzitám vytvářet vstupní stránky, webové stránky a dokonce i panely pro správu. Pozvedněte značku své instituce na další úroveň s vlastní typografickou sadou a předem vytvořenými webovými stránkami.
Bootstrap je bezplatný a open-source front-end webový rámec původně vyvinutý spoluzakladatelem Twitteru Markem Otto a jeho partnerem Jacobem Thorntonem na Twitteru v roce 2011. Od té doby je možné pro každého navrhovat dynamické, mobilní projekty na webu rychle.
Koneckonců, front-endy a back-endy jsou drahé a časově náročné na vytvoření od začátku. Jsou to věci, které vytvářejí uživatelský nebo administrátorský zážitek, a pokud nejsou na úrovni, mohou zničit celý váš byznys. Ale s těmito hotovými návrhy budete moci vytvořit profesionální web nebo praktický ovládací panel během několika minut, aniž byste trávili hodiny navrhováním.
Nejlepší funkce motivů School & Edtech Bootstrap
Tato vzdělávací témata fungují v rámci se sadami JS, CSS a HTML pro typografii, formuláře, tlačítka, navigaci a další prvky rozhraní. Tyto šablony usnadňují návrh webu bez starostí o všechny malé detaily.
Níže jsou uvedeny některé z nejlepších funkcí, díky kterým jsou tyto vzorky tak oblíbené:
- Mobilní, responzivní: Kompatibilní se všemi oblíbenými mobilními zařízeními, od iOS po Android.
- Flexibilní mřížkový systém: Pomáhá vašemu rozvržení zůstat proporcionální a vizuálně přitažlivý napříč různými zařízeními.
- Ikony a grafika připravená pro sítnici: Vysoce kvalitní obsah orientovaný na sítnici zajišťuje profesionální vzhled.
- jQuery: Použijte oblíbenou knihovnu JS pro pokročilé interakce a animace na vašem webu.
- Mapy Google: Integrace API s interaktivními mapami pro lepší přehled o poloze a trasách.
- Rozbalovací nabídka: Využijte výhody snadné a intuitivní navigace.
- SEO-friendly kód: Získejte svůj web plně optimalizovaný pro Google a další vyhledávače.
V důsledku toho získáte responzivní web, který má následující vlastnosti:
- Mobilní přístup.
- Přijatelný obsah pro různé velikosti obrazovky.
- Konzistentní typografie a barevné schéma.
- Obrázky, které se dobře měří s šířkou a výškou prohlížeče.
- Responzivní obrázky, které jsou optimalizovány pro různé typy zařízení.
- Mediální dotazy, které reagují na různé změny velikosti obrazovky.
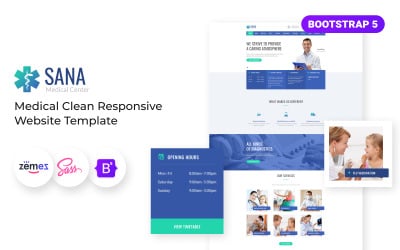
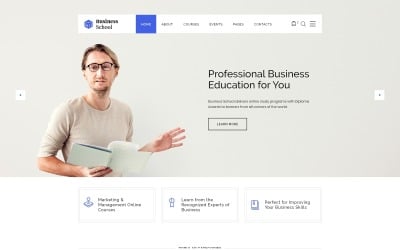
Kdo může používat šablony Bootstrap pro vzdělávání?
Tyto šablony založené na Bootstrapu jsou skvělé pro vzdělávací instituce a organizace, které potřebují vytvořit své online kurzy. Jsou navrženy s ohledem na nejnovější technologie pro:
- knihovny;
- školy;
- vysoké školy;
- vysoké školy;
- mistrovské kurzy;
- další vzdělávací instituce (dopad na vzdělávací systém, pomoc studentům efektivněji se učit atd.).
Tato témata tedy umožňují každému, kdo chce změnit způsob online vzdělávání. Učitelé je mohou například použít k vytvoření plánu lekce, který je snadný a poutavý, zatímco rodiče je mohou použít k výuce svých dětí doma.
Z jakých kategorií vybírat:
- WordPress, MotoCMS (nejlépe pro blogy);
- HTML5, Joomla (firemní stránky);
- WooCommerce, Shopify, PrestaShop, OpenCart (e-commerce);
- Vstupní stránka (generování potenciálních zákazníků);
- Panel pro správu (nejlépe pro SaaS, CRM, ERP, HRM a další obchodní potřeby).
Tipy k vytvoření dokonalé školy a webu Edtech Bootstrap
Chcete-li vytvořit online prezentaci pro vaši školu nebo začínající ed-tech, doporučujeme začít podle těchto tipů:
- Ujistěte se, že vaše stránky jsou aktuální s nejnovějšími trendy a technologiemi.
- Ujistěte se, že je připraven pro mobilní uživatele, aby k němu mohli snadno přistupovat ze svého telefonu nebo tabletu.
- Zahrňte kontaktní formulář, aby vás návštěvníci mohli snadno kontaktovat, pokud budou mít nějaké dotazy nebo zpětnou vazbu k vašim produktům/službám.
- Zajistěte, aby se vaše stránky snadno procházely a čistily, aby je uživatelé rychle pochopili.
- Přidejte odkazy do zápatí nebo kontaktní stránky, kde se o vás lidé dozvědí více a budou vás sledovat na Facebooku, Twitteru, LinkedIn a Instagramu.
- Zvažte přidání videí, aby se lidé dozvěděli více o vás a o tom, co děláte.
- Podtrhněte svou osobnost v horní části svého webu velkým obrázkem, citátem nebo jinými prvky značky, aby lidé věděli, co mohou očekávat, když navštíví váš vzdělávací web.
- Zvažte zahrnutí přidružených odkazů na produkty/služby na vaše stránky, které souvisejí s vaší kategorií, abyste mohli získat provizi, pokud si je lidé koupí.
- Přidejte na svůj web sekci blogu, kde budete nabízet tipy a rady a sdílet příběhy relevantní pro váš obor.
- Přidejte sekci FAQ, která vysvětluje nejčastější dotazy lidí na určitá témata ve vašem oboru.