

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE



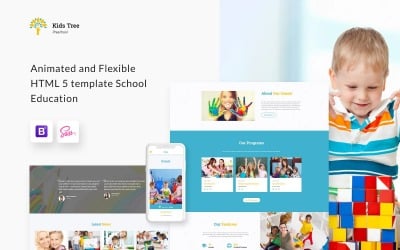
Kinder - Centre préscolaire HTML5 par ZEMEZ






 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

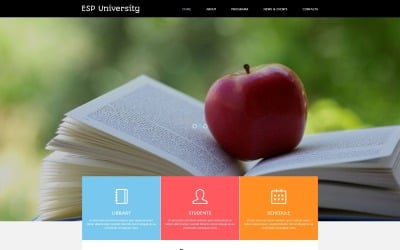
Université moderne - Modèle de site Web HTML réactif multi-pages pour universités ou lycées par RockThemes


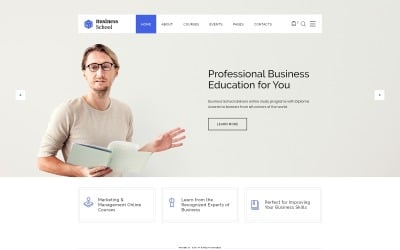
Modèle de site Web réactif pour l'éducation par RockThemes


Educat - Modèle de site Web d'éducation par ThemesHub
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Rainbow Colleges - Thème WordPress E-Course par YetiTeam

Modèle Joomla d'université moderne et chic par RockThemes

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

Modèle de site Web réactif pour l'éducation par RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE


Contemp - Modèle de site Web HTML de bootstrap créatif multi-pages pour école de danse par RockThemes

ALMA - Modèle de site Web HTML multipage universitaire par RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Thème WordPress Phoenix par WT

Modèle Joomla du centre d'éducation par RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE


 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE


Meilleurs modèles d'amorçage pour l'éducation
Vous recherchez la conception Web parfaite sur le thème de l'éducation? Nous avons ce qu'il vous faut. Cette collection de modèles Bootstrap pour l'éducation est conçue pour aider les écoles, les universités, les collèges et les universités à créer des pages de destination, des sites Web et même des tableaux de bord d'administration. Faites passer la marque de votre établissement au niveau supérieur avec un ensemble de typographies personnalisées et des pages Web prédéfinies.
Bootstrap est un framework Web frontal gratuit et open source développé à l'origine par le cofondateur de Twitter, Mark Otto, et son partenaire, Jacob Thornton, chez Twitter en 2011. Depuis lors, il est devenu possible pour tout le monde de concevoir des solutions dynamiques, mobiles d'abord. projets sur le web rapidement.
Après tout, les front-ends et les back-ends sont coûteux et longs à créer à partir de zéro. Ce sont les éléments qui génèrent l'expérience utilisateur ou administrateur, et s'ils ne sont pas à la hauteur, ils peuvent ruiner toute votre entreprise. Mais avec ces conceptions prêtes à l'emploi, vous pourrez créer un site Web professionnel ou un panneau de contrôle pratique en quelques minutes seulement sans passer des heures à concevoir.
Principales caractéristiques des thèmes Bootstrap School & Edtech
Ces thèmes éducatifs fonctionnent sur le framework avec des ensembles JS, CSS et HTML pour la typographie, les formulaires, les boutons, la navigation et d'autres éléments d'interface. Ces modèles facilitent la conception d'un site Web sans se soucier de tous les petits détails.
Voici quelques-unes des meilleures fonctionnalités qui rendent ces échantillons si populaires :
- Prêt pour le mobile, réactif : compatible avec tous les appareils mobiles courants, d'iOS à Android.
- Système de grille flexible : il aide votre mise en page à rester proportionnée et visuellement attrayante sur différents appareils.
- Icônes et graphiques prêts pour la rétine : un contenu de haute qualité, orienté rétine, garantit un aspect professionnel.
- jQuery : utilisez la célèbre bibliothèque JS pour des interactions et des animations avancées sur votre site Web.
- Google Maps : intégration de l'API avec des cartes interactives pour une meilleure connaissance de l'emplacement et des directions.
- Menu déroulant : Profitez d'une navigation simple et intuitive.
- Code optimisé pour le référencement : optimisez entièrement votre site Web pour Google et les autres moteurs de recherche.
En conséquence, vous obtiendrez un site Web réactif qui présente les caractéristiques suivantes :
- Une approche mobile d'abord.
- Contenu acceptable pour différentes tailles d'écran.
- Typographie et palette de couleurs cohérentes.
- Images qui s'adaptent bien à la largeur et à la hauteur du navigateur.
- Images réactives optimisées pour différents types d'appareils.
- Requêtes multimédias qui répondent à divers changements de taille d'écran.
Qui peut utiliser les modèles d'amorçage pour l'éducation ?
Ces modèles basés sur Bootstrap sont parfaits pour les établissements d'enseignement et les organisations qui doivent créer leurs cours en ligne. Ils sont conçus avec les dernières technologies à l'esprit pour :
- bibliothèques;
- écoles;
- les universités;
- collèges;
- cours de maître;
- d'autres établissements d'enseignement (impact sur le système éducatif, aide à l'apprentissage plus efficace des élèves, etc.).
Ainsi, ces thèmes permettent à quiconque souhaite changer la façon dont l'éducation en ligne est dispensée. Par exemple, les enseignants peuvent les utiliser pour créer un plan de cours simple et engageant, tandis que les parents peuvent les utiliser pour enseigner à leurs enfants à la maison.
Dans quelles catégories choisir :
- WordPress, MotoCMS (meilleur pour les blogs) ;
- HTML5, Joomla (sites d'entreprise) ;
- WooCommerce, Shopify, PrestaShop, OpenCart (commerce électronique) ;
- Landing page (génération de leads) ;
- Panneau d'administration (idéal pour SaaS, CRM, ERP, HRM et autres besoins de l'entreprise).
Conseils pour créer un site Web Perfect School & Edtech Bootstrap
Pour créer une présence en ligne pour votre école ou startup ed-tech, nous vous recommandons de commencer par suivre ces conseils :
- Assurez-vous que votre site est à jour avec les dernières tendances et technologies.
- Assurez-vous qu'il est prêt pour les utilisateurs mobiles, afin qu'ils puissent facilement y accéder depuis leur téléphone ou leur tablette.
- Incluez un formulaire de contact, afin que les visiteurs puissent vous contacter facilement s'ils ont des questions ou des commentaires sur vos produits/services.
- Assurez-vous que votre site est facile à naviguer et à nettoyer, afin que les utilisateurs puissent le comprendre rapidement.
- Ajoutez des liens vers un pied de page ou une page de contact où les gens pourront en savoir plus sur vous et vous suivre sur Facebook, Twitter, LinkedIn et Instagram.
- Envisagez d'ajouter des vidéos, afin que les gens puissent en savoir plus sur vous et sur ce que vous faites.
- Soulignez votre personnalité en haut de votre site avec une grande image, une citation ou d'autres éléments de marque, afin que les gens sachent à quoi s'attendre lorsqu'ils visitent votre site éducatif.
- Envisagez d'inclure des liens d'affiliation vers des produits/services sur votre site qui se rapportent à votre catégorie, afin que vous puissiez gagner une commission si les gens les achètent.
- Ajoutez une section de blog à votre site pour offrir des astuces et des conseils et partager des histoires pertinentes dans votre domaine.
- Ajoutez une section FAQ qui explique les questions les plus courantes que les gens se posent sur certains sujets de votre secteur.