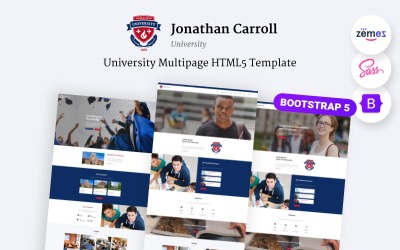
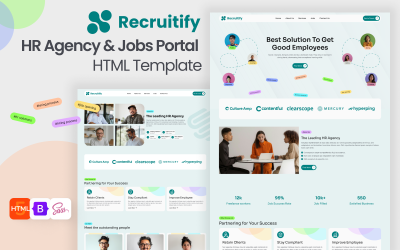
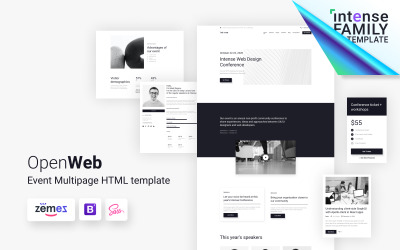
A legjobb oktatási rendszerindító sablonok
Tökéletes oktatási témájú webdesignt keres? Biztosítunk téged. Az oktatási Bootstrap sablonok ezen gyűjteményének célja, hogy segítse az iskolákat, egyetemeket, főiskolákat és egyetemeket a céloldalak, webhelyek, sőt adminisztrátori irányítópultok létrehozásában. Emelje intézménye márkáját a következő szintre egy egyedi tervezésű tipográfiai készlettel és előre elkészített weboldalakkal.
A Bootstrap egy ingyenes és nyílt forráskódú front-end webes keretrendszer, amelyet eredetileg a Twitter társalapítója, Mark Otto és partnere, Jacob Thornton fejlesztett ki 2011-ben a Twitteren. Azóta mindenki számára lehetővé vált, hogy dinamikus, mobil-elsőként tervezzen. projekteket gyorsan az interneten.
Végtére is, az elő- és háttérrendszerek létrehozása a semmiből drága és időigényes. Ezek azok a dolgok, amelyek felhasználói vagy adminisztrátori élményt generálnak, és ha nem megfelelőek, tönkretehetik az egész vállalkozást. De ezekkel a kész tervekkel néhány perc alatt professzionális webhelyet vagy praktikus vezérlőpultot hozhat létre anélkül, hogy órákat kell terveznie.
Az iskolai és Edtech Bootstrap témák legfontosabb jellemzői
Ezek az oktatási témák a keretrendszerben JS-, CSS- és HTML-készletekkel működnek a tipográfiához, űrlapokhoz, gombokhoz, navigációhoz és egyéb felületelemekhez. Ezek a sablonok megkönnyítik a weboldal tervezését anélkül, hogy minden apró részlet miatt aggódnának.
Az alábbiakban bemutatjuk azokat a legjobb tulajdonságokat, amelyek ezeket a mintákat olyan népszerűvé teszik:
- Mobil használatra kész, érzékeny: Kompatibilis az összes népszerű mobileszközzel, iOS-től Androidig.
- Rugalmas rácsrendszer: Segít abban, hogy az elrendezés arányos és tetszetős maradjon a különböző eszközökön.
- Retina-kompatibilis ikonok és grafikák: A kiváló minőségű, retina-orientált tartalom professzionális megjelenést biztosít.
- jQuery: Használja a népszerű JS-könyvtárat speciális interakciókhoz és animációkhoz a webhelyén.
- Google Maps: API-integráció interaktív térképekkel a jobb helyismeret és útmutatás érdekében.
- Legördülő menü: Használja ki az egyszerű és intuitív navigáció előnyeit.
- SEO-barát kód: Teljesen optimalizálja webhelyét a Google és más keresőmotorok számára.
Ennek eredményeként egy reszponzív webhelyet kap, amely a következő jellemzőkkel rendelkezik:
- Mobil-első megközelítés.
- Elfogadható tartalom különböző képernyőméretekhez.
- Következetes tipográfia és színséma.
- A böngésző szélességéhez és magasságához jól méretezhető képek.
- Reszponzív képek, amelyek különféle eszköztípusokhoz vannak optimalizálva.
- Médialekérdezések, amelyek különböző képernyőméret-változásokra reagálnak.
Ki használhatja az Education Bootstrap sablonokat?
Ezek a Bootstrap-alapú sablonok nagyszerűek olyan oktatási intézmények és szervezetek számára, amelyeknek létre kell hozniuk online tanfolyamaikat. Ezeket a legújabb technológiát szem előtt tartva tervezték:
- könyvtárak;
- iskolák;
- egyetemek;
- főiskolák;
- mesterkurzusok;
- egyéb oktatási intézmények (az oktatási rendszerre gyakorolt hatás, a tanulók hatékonyabb tanulásának elősegítése stb.).
Így ezek a témák mindenkit felhatalmaznak, aki változtatni akar az online oktatás módján. Például a tanárok felhasználhatják őket egy egyszerű és lebilincselő óravázlat elkészítéséhez, míg a szülők otthon taníthatják gyermekeiket.
Milyen kategóriák közül érdemes választani:
- WordPress, MotoCMS (legjobb blogokhoz);
- HTML5, Joomla (vállalati webhelyek);
- WooCommerce, Shopify, PrestaShop, OpenCart (e-kereskedelem);
- Céloldal (potenciális ügyfelek generálása);
- Felügyeleti panel (a legjobb SaaS, CRM, ERP, HRM és egyéb üzleti igényekhez).
Tippek tökéletes iskolai és Edtech Bootstrap webhely létrehozásához
Ha online jelenlétet szeretne létrehozni iskolája vagy ed-tech induló vállalkozása számára, javasoljuk, hogy kövesse az alábbi tippeket:
- Győződjön meg arról, hogy webhelye naprakész a legújabb trendekkel és technológiákkal.
- Győződjön meg arról, hogy készen áll a mobilfelhasználók számára, hogy könnyen elérhessék telefonjukról vagy táblagépükről.
- Adjon meg egy kapcsolatfelvételi űrlapot, így a látogatók könnyen felvehetik Önnel a kapcsolatot, ha bármilyen kérdésük vagy visszajelzésük van termékeivel/szolgáltatásaival kapcsolatban.
- Győződjön meg arról, hogy webhelye könnyen navigálható és tisztítható, hogy a felhasználók gyorsan megértsék.
- Adjon hozzá linkeket egy lábléchez vagy kapcsolati oldalhoz, ahol az emberek többet megtudhatnak Önről, és követhetik Önt a Facebookon, Twitteren, LinkedInen és Instagramon.
- Fontolja meg videók hozzáadását, hogy az emberek többet tudjanak meg rólad és tevékenységeidről.
- A webhely tetején húzza alá személyiségét egy nagy képpel, idézettel vagy más márkaelemekkel, hogy az emberek tudják, mire számíthatnak, amikor felkeresik az oktatási webhelyet.
- Fontolja meg webhelyén a kategóriájához kapcsolódó termékekre/szolgáltatásokra mutató társult linkek elhelyezését, így jutalékot kereshet, ha az emberek megvásárolják azokat.
- Adjon hozzá egy blogszakaszt a webhelyéhez, ahol tippeket és tanácsokat kínálhat, valamint megoszthatja a szakterületéhez kapcsolódó történeteket.
- Adjon hozzá egy GYIK részt, amely elmagyarázza az embereknek az Ön iparága bizonyos témáival kapcsolatos leggyakoribb kérdéseit.