THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Poket è un tema WordPress multiuso moderno, pulito, flessibile e potente. Offre molte possibilità diverse e un layout unico in ogni momento, che ti aiuterà a creare facilmente un sito web bello,...
Vendite:
1.122
Aggiornato
Supporto: 4.9/5

Intenso - Modello HTML multiuso n. 1 Intense è un modello di sito Web completo e multiuso. Viene caricato letteralmente con tutto ciò di cui il tuo sito web ha bisogno. Grazie al suo design...
Vendite:
4.311
Supporto: 4.3/5
 FREE INSTALLATION
FREE INSTALLATION
Ecco BigTheme, il tema WordPress più grande e completo al mondo per siti web aziendali, commerciali e di consulenza. Realizzato con il framework Elementor, BigTheme è un colosso nel web design,...
Vendite:
53
Aggiornato
Supporto: 4.4/5

Modello Multilen Driving School Il nostro modello è molto meglio. Design Pixel Perfect. Offriamo molti vantaggi al cliente. In modo che l'immagine possa essere cambiata molto facilmente. Il testo...
Vendite:
4
Supporto: 4.4/5

Crafter è uno dei nostri migliori prodotti. Lo chiamiamo con orgoglio un mini progetto di punta e ha caratteristiche più che sufficienti per impressionarti. Crafter include 8 grandi temi...
Vendite:
53
Supporto: 4.3/5

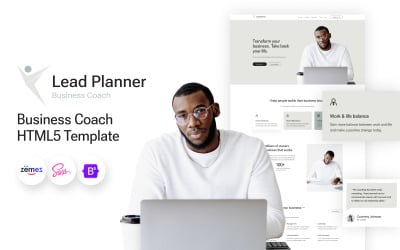
Modello di sito Web HTML5 per coach aziendale reattivo Un modello di sito web HTML5 per business coach offre un'ampia gamma di strumenti per uno sviluppo web di successo. Al giorno d'oggi, è...
Vendite:
76
Supporto: 4.3/5
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
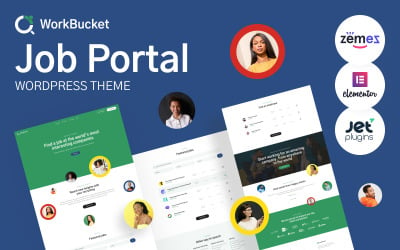
Tema WordPress del portale di lavoro Il tema WordPress del portale di lavoro è la scelta migliore per la tua azienda. Ti consigliamo di prestare attenzione al nuovo modello, ottimo per borsa di...
Vendite:
529
Supporto: 4.3/5

Modello di sito Web universale affidabile Un modello di sito Web universale è una soluzione eccezionale, multiuso e affidabile. Ed è sempre un'ottima idea avere un modello HTML multiuso se stai...
Vendite:
66
Supporto: 4.3/5

Modello di sito Web HTML moderno e multiuso Un modello di sito Web HTML multiuso è un'ottima soluzione che ti consente di creare un sito attraente in modo rapido ed efficace. Le aziende moderne...
Vendite:
380
Supporto: 4.3/5

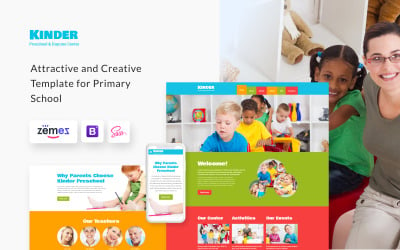
Modello di sito Web HTML5 del centro prescolare moderno Un modello di sito web HTML5 per un centro prescolare è un potente strumento che semplifica il processo di sviluppo del sito web. Al giorno...
Vendite:
154
Supporto: 4.3/5

Splendido modello di sito Web multiuso reattivo Un modello di sito web multiuso reattivo può aumentare il potenziale pubblicitario del tuo sito web. Al giorno d'oggi, quando sviluppi un sito web...
Vendite:
9
Supporto: 4.3/5

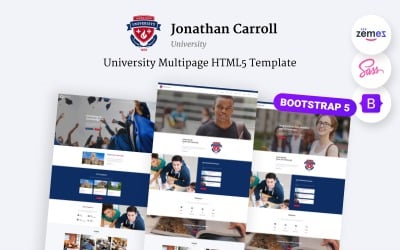
Modello di sito Web HTML5 reattivo universitario affidabile Il modello di sito Web HTML5 reattivo dell'università offre un'ampia varietà di strumenti per un facile sviluppo del sito web. Al...
Vendite:
435
Supporto: 4.3/5

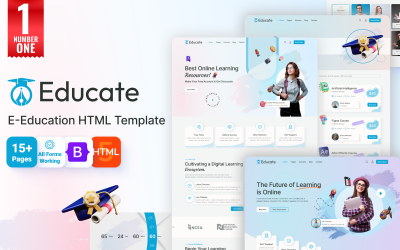
Modello di sito Web HTML per l'istruzione completamente potenziato Porta i tuoi progetti educativi online a nuovi livelli con il nostro modello HTML educativo multiuso. Questo modello versatile e...
Vendite:
65
Aggiornato
Supporto: 4.6/5

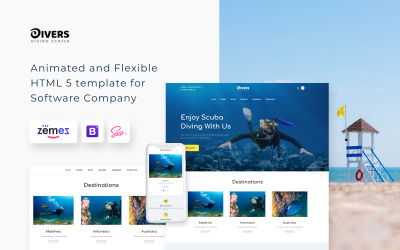
Modello di sito Web del centro immersioni pulito Un modello di sito web per centro immersioni ti offre una grande opportunità per incrementare la tua attività. Le organizzazioni moderne si...
Vendite:
78
Supporto: 4.3/5

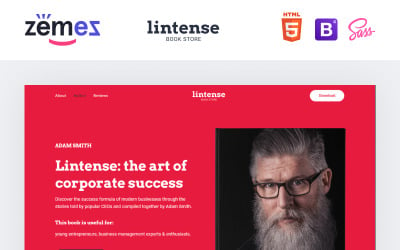
Modello di pagina di destinazione del libro creativo Lintense Book è un modello di pagina di destinazione del libro pronto all'uso. Fa parte dei modelli di siti Web della famiglia Lintense. Questo...
Vendite:
12
Supporto: 4.3/5

Modello di sito Web HTML5 di astronomia moderna Il modello di sito web HTML5 di astronomia fornisce una varietà di strumenti per un facile sviluppo del sito web. Al giorno d'oggi ogni...
Vendite:
74
Supporto: 4.3/5

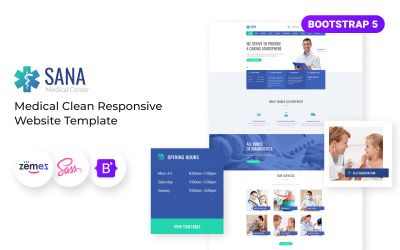
Modello di sito Web reattivo pulito medico moderno Un modello di sito web reattivo medico pulito fornisce una varietà di strumenti per uno sviluppo web efficace. Al giorno d'oggi, avere un sito...
Vendite:
207
Supporto: 4.3/5

Questo è un modello HTML multipagina di e-learning semplice, veloce e di bell'aspetto per la tua futura business school online. Ti consentirà di avviare la tua risorsa educativa online con un...
Vendite:
67
Supporto: 4.3/5

Modello di sito Web del centro di apprendimento per bambini moderni Il modello di sito Web del centro di apprendimento per bambini fornisce tutto il necessario per lo sviluppo di un sito Web di...
Vendite:
96
Supporto: 4.3/5

Modello HTML5 di astronomia flessibile e affidabile Il modello HTML5 di astronomia fornisce una varietà di strumenti per lo sviluppo di siti Web di successo. Al giorno d'oggi, avere un sito web...
Vendite:
5
Supporto: 4.3/5

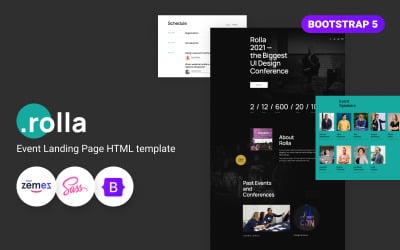
Modello di sito Web per conferenze pulito e semplice Un semplice modello di sito Web per conferenze è progettato per semplificare il processo di sviluppo del sito dell'evento. Al giorno d'oggi,...
Vendite:
5
Supporto: 4.3/5

Modello di pagina di destinazione HTML5 per musicista creativo Un modello di pagina di destinazione HTML5 per musicista offre un'ampia scelta di strumenti per lo sviluppo web di qualità. Al giorno...
Vendite:
29
Supporto: 4.3/5

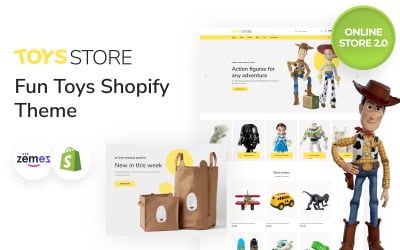
Ti presentiamo il tema "Toysstore - Fun Toys Shop Shopify", la soluzione definitiva per i proprietari di negozi di giocattoli che desiderano creare una piattaforma online visivamente accattivante e...
Vendite:
73
Supporto: 4.3/5

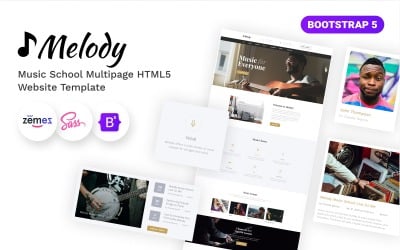
Modello di sito Web HTML5 della scuola di musica moderna Un modello di sito Web HTML5 per una scuola di musica fornisce una varietà di strumenti per lo sviluppo di siti Web di successo. Al giorno...
Vendite:
155
Supporto: 4.3/5

Modello HTML5 della casa editrice moderna Un modello HTML5 di una casa editrice fornisce una serie di strumenti molto utili per lo sviluppo di siti web. Al giorno d'oggi, ogni azienda ha bisogno di...
Vendite:
3
Supporto: 4.3/5

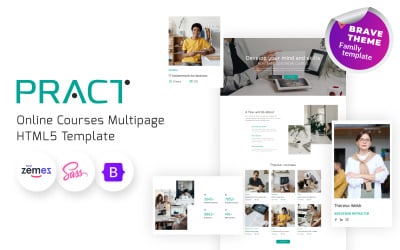
Modello affidabile di sito web per corsi online Il modello di sito Web dei corsi online fornisce una varietà di strumenti per lo sviluppo di siti Web. Al giorno d'oggi, avere un sito web dal...
Vendite:
7
Supporto: 4.3/5

Modello di sito Web per l'istruzione prescolare moderna Un modello di sito Web per l'istruzione prescolare fornisce tutto il necessario per aiutarti a creare un sito Web impressionante. I siti...
Vendite:
198
Supporto: 4.3/5

Modello affidabile di biglietti per eventi HTML5 Il modello di biglietti per eventi HTML5 è una soluzione progettata in modo professionale per aiutarti a creare facilmente un sito Web moderno. Al...

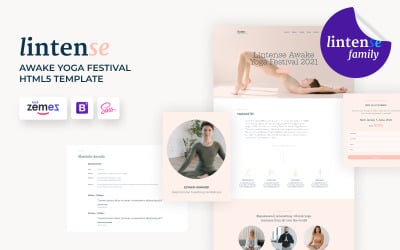
Modello di pagina di destinazione per eventi di yoga flessibile Il modello di pagina di destinazione dell'evento yoga è una soluzione potente che ti offre tutto ciò di cui hai bisogno per creare...
Vendite:
2
Supporto: 4.3/5

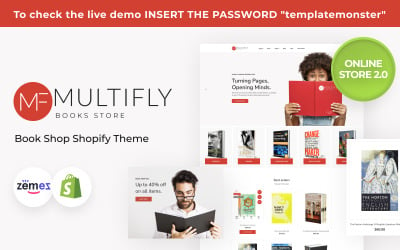
Presentazione del tema Shopify 2.0 reattivo Premium Multifly Author Books Store di ZEMEZ: la soluzione definitiva per scrittori e autori, modelli di recensioni di libri, modelli di biblioteca e...

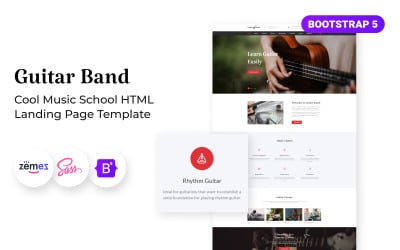
Modello di pagina di destinazione HTML5 della scuola di musica moderna Un modello di pagina di destinazione HTML5 per una scuola di musica offre una vasta gamma di strumenti per uno sviluppo web di...
Vendite:
51
Supporto: 4.3/5

Modello di sito Web HTML5 del campo estivo moderno Un modello di sito Web HTML5 per un campo estivo offre una serie di strumenti per facilitare lo sviluppo di siti Web. È molto importante per...
Vendite:
8
Supporto: 4.3/5

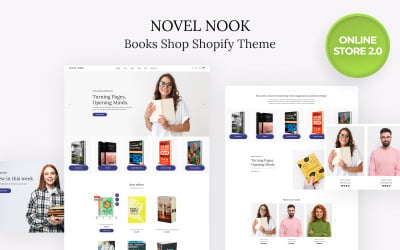
Niente può essere paragonato alla lettura di un libro con copertina rigida. Con l'aiuto di questo tema ognuno di voi può sviluppare un luogo entusiasmante in cui sfogliare le ultime uscite e...
Vendite:
49
Supporto: 4.3/5

Impressionante pagina di destinazione del corso Una pagina di destinazione del corso è senza dubbio uno dei migliori strumenti promozionali su Internet. Indipendentemente dal tipo di servizi o...
Vendite:
22
Supporto: 4.3/5

I prodotti in vinile sono articoli molto richiesti al giorno d'oggi. Hanno un valore enorme per collezionisti e clienti che prediligono lo stile retrò. Possiamo dire che il vinile fa parte...
Vendite:
8
Supporto: 4.3/5

Questo tema del negozio di spezie luminoso e professionale ti invita a creare un negozio online che si distinguerà dagli altri e accoglierà le persone con il suo aspetto contemporaneo. Elementi...
Vendite:
13
Supporto: 4.3/5
I migliori modelli Bootstrap per l'istruzione
Cerchi il perfetto web design a tema educativo? Ti abbiamo coperto. Questa raccolta di modelli Bootstrap per l'istruzione è progettata per aiutare le scuole, le università, i college e le università a creare landing page, siti Web e persino dashboard di amministrazione straordinari. Porta il marchio della tua istituzione a un livello superiore con un set tipografico personalizzato e pagine Web predefinite.
Bootstrap è un framework web front-end gratuito e open source originariamente sviluppato dal co-fondatore di Twitter Mark Otto e dal suo partner, Jacob Thornton, su Twitter nel 2011. Da allora, è diventato possibile per tutti progettare dispositivi dinamici, mobile-first rapidamente i progetti sul Web.
Dopotutto, i front-end e i back-end sono costosi e richiedono molto tempo per essere creati da zero. Sono le cose che generano l'esperienza dell'utente o dell'amministratore e, se non sono all'altezza, possono rovinare l'intera attività. Ma con questi design già pronti, sarai in grado di creare un sito web professionale o un comodo pannello di controllo in pochi minuti senza passare ore a progettare.
Funzionalità principali dei temi bootstrap per la scuola e l'edtech
Questi temi educativi funzionano sul framework con set JS, CSS e HTML per tipografia, moduli, pulsanti, navigazione e altri elementi dell'interfaccia. Questi modelli semplificano la progettazione di un sito Web senza preoccuparsi di tutti i piccoli dettagli.
Di seguito sono riportate alcune delle migliori funzionalità che rendono questi campioni così popolari:
- Predisposto per dispositivi mobili, reattivo: compatibile con tutti i dispositivi mobili più diffusi, da iOS ad Android.
- Sistema di griglia flessibile: aiuta il tuo layout a rimanere proporzionato e visivamente accattivante su vari dispositivi.
- Icone e grafica compatibili con Retina: i contenuti di alta qualità orientati alla retina garantiscono un aspetto professionale.
- jQuery: utilizza la popolare libreria JS per interazioni e animazioni avanzate sul tuo sito web.
- Google Maps: integrazione API con mappe interattive per una migliore consapevolezza della posizione e indicazioni stradali.
- Menu a discesa: approfitta di una navigazione facile e intuitiva.
- Codice SEO-friendly: ottieni il tuo sito web completamente ottimizzato per Google e altri motori di ricerca.
Di conseguenza, otterrai un sito Web reattivo con le seguenti caratteristiche:
- Un approccio mobile-first.
- Contenuto accettabile per diverse dimensioni dello schermo.
- Tipografia coerente e combinazione di colori.
- Immagini che si adattano bene alla larghezza e all'altezza del browser.
- Immagini reattive ottimizzate per diversi tipi di dispositivi.
- Media query che rispondono a varie modifiche alle dimensioni dello schermo.
Chi può utilizzare i modelli Bootstrap per l'istruzione?
Questi modelli basati su Bootstrap sono ottimi per le istituzioni e le organizzazioni educative che devono creare i propri corsi online. Sono progettati tenendo conto delle ultime tecnologie per:
- biblioteche;
- scuole;
- università;
- collegi;
- corsi di perfezionamento;
- altre istituzioni educative (impatto sul sistema educativo, aiutare gli studenti a imparare in modo più efficiente, ecc.).
Pertanto, questi temi danno potere a chiunque desideri cambiare il modo in cui viene svolta l'istruzione online. Ad esempio, gli insegnanti possono utilizzarli per creare un piano di lezione facile e coinvolgente, mentre i genitori possono utilizzarli per insegnare ai propri figli a casa.
Tra quali categorie scegliere:
- WordPress, MotoCMS (ideale per i blog);
- HTML5, Joomla (siti aziendali);
- WooCommerce, Shopify, PrestaShop, OpenCart (e-commerce);
- Pagina di destinazione (generazione di lead);
- Pannello di amministrazione (ideale per SaaS, CRM, ERP, HRM e altre esigenze aziendali).
Suggerimenti per creare una scuola perfetta e un sito Web Edtech Bootstrap
Per creare una presenza online per la tua scuola o startup ed-tech, ti consigliamo di iniziare seguendo questi suggerimenti:
- Assicurati che il tuo sito sia aggiornato con le ultime tendenze e tecnologie.
- Assicurati che sia pronto per gli utenti mobili, in modo che possano accedervi facilmente dal proprio telefono o tablet.
- Includi un modulo di contatto, in modo che i visitatori possano contattarti facilmente se hanno domande o feedback sui tuoi prodotti/servizi.
- Assicurati che il tuo sito sia facile da navigare e pulire, in modo che gli utenti possano capirlo rapidamente.
- Aggiungi collegamenti a un piè di pagina o a una pagina di contatto in cui le persone scopriranno di più su di te e ti seguiranno su Facebook, Twitter, LinkedIn e Instagram.
- Prendi in considerazione l'aggiunta di video, in modo che le persone possano saperne di più su di te e su ciò che fai.
- Sottolinea la tua personalità nella parte superiore del tuo sito con un'immagine grande, una citazione o altri elementi di branding, in modo che le persone sappiano cosa aspettarsi quando visitano il tuo sito educativo.
- Prendi in considerazione l'idea di includere link di affiliazione a prodotti/servizi sul tuo sito che si riferiscono alla tua categoria, in modo da poter guadagnare una commissione se le persone li acquistano.
- Aggiungi una sezione blog al tuo sito per offrire suggerimenti e consigli e condividere storie rilevanti per il tuo campo.
- Aggiungi una sezione FAQ che spieghi le domande più comuni che le persone hanno su determinati argomenti nel tuo settore.
Domande frequenti sui modelli Bootstrap per l'istruzione
Ci sono costi aggiuntivi per l'acquisto di modelli Bootstrap per l'istruzione?
L'acquisto di prodotti Templateog体育首页 non ha costi nascosti. Gli acquisti superiori a $ 10 sono soggetti a una commissione di gestione di $ 2; gli ordini inferiori a $ 10 sono soggetti a un costo di gestione di $ 1.
I modelli Bootstrap per l'istruzione vengono forniti con le guide per l'utente?
Vengono forniti con la documentazione che spiega come installare e utilizzare un modello. Offrono anche un servizio di supporto gratuito 24 ore su 24, 7 giorni su 7, tra cui una chat online e un sistema di ticket.
Posso richiedere un rimborso per i modelli Bootstrap per l'istruzione?
Puoi richiedere un rimborso per qualsiasi articolo premium acquistato su Templateog体育首页 se non è come descritto o presenta difetti importanti. Puoi chiedere un rimborso entro 14 giorni dall'acquisto. Fornisci a un venditore la prova che un prodotto presenta i problemi sopra menzionati.
Posso vendere modelli Bootstrap per l'istruzione così come sono?
Non puoi vendere temi così come sono nel loro stato attuale. Tuttavia, puoi venderli come progetti finiti dopo la personalizzazione.
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

 FREE INSTALLATION
FREE INSTALLATION



 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE