

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE



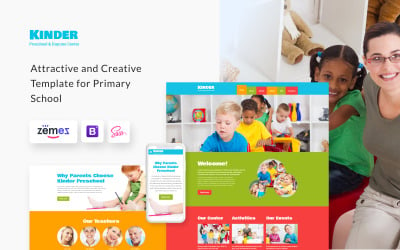
Kinder - Preschool Center HTML5 door ZEMEZ






 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
ECoursify - LMS voor online cursussen WordPress-thema door YetiTeam

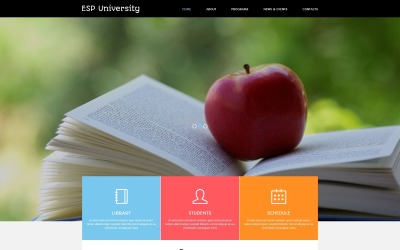
Moderne universiteit - Responsieve HTML-websitesjabloon voor universiteiten of middelbare scholen door RockThemes

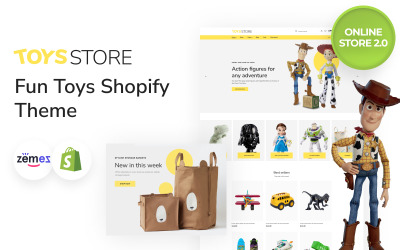
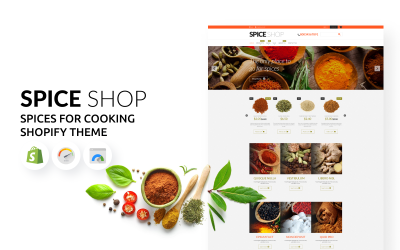
Spices for Cooking eCommerce Shopify-thema door ZEMEZ

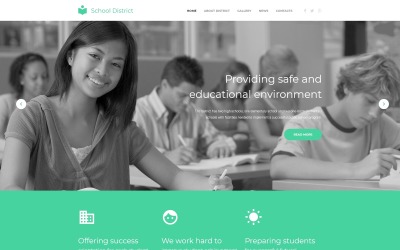
Responsieve websitesjabloon voor onderwijs door RockThemes

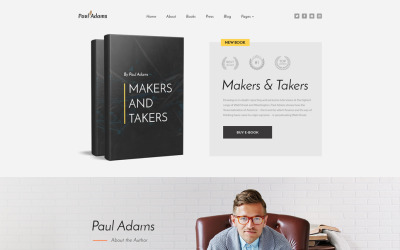
Paul Adams - Schrijver Multipage Creative HTML-websitesjabloon door RockThemes

Educat - Websitesjabloon voor onderwijs door ThemesHub
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Rainbow Colleges - E-cursus WordPress-thema door YetiTeam

Moderne en mooie universiteits Joomla-sjabloon door RockThemes

Daniel Booker - Elegante persoonlijke pagina HTML-websitesjabloon met meerdere pagina's door RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Universitair WordPress-thema door WT

Responsieve websitesjabloon voor onderwijs door RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE



ALMA - Universitaire HTML-websitesjabloon met meerdere pagina's door RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Phoenix WordPress-thema door WT

Education Center Joomla-sjabloon door RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Onderwijs Help WordPress-thema door WT


 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Solid University WordPress-thema door WT
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE


Easycorp - Websitesjabloon voor bedrijven en diensten door YetiTeam
Beste Bootstrap-sjablonen voor onderwijs
Op zoek naar het perfecte webdesign met een educatief thema? We hebben u gedekt. Deze verzameling Bootstrap-sjablonen voor het onderwijs is ontworpen om scholen, universiteiten, hogescholen en universiteiten te helpen bij het maken van geweldige bestemmingspagina's, websites en zelfs admin-dashboards. Breng het merk van uw instelling naar een hoger niveau met een op maat ontworpen typografieset en kant-en-klare webpagina's.
Bootstrap is een gratis en open-source front-end webframework dat oorspronkelijk is ontwikkeld door Twitter-medeoprichter Mark Otto en zijn partner, Jacob Thornton, bij Twitter in 2011. Sindsdien is het voor iedereen mogelijk geworden om dynamische, mobile-first projecten snel op het web.
Front-ends en back-ends zijn immers duur en tijdrovend om vanaf nul te creëren. Het zijn de dingen die gebruikers- of beheerderservaring genereren, en als ze niet in orde zijn, kunnen ze uw hele bedrijf ruïneren. Maar met deze kant-en-klare ontwerpen maak je in een paar minuten tijd een professionele website of handig controlepaneel zonder urenlang te hoeven ontwerpen.
Topfuncties van Bootstrap-thema's voor school en Edtech
Deze educatieve thema's werken op het framework met JS-, CSS- en HTML-sets voor typografie, formulieren, knoppen, navigatie en andere interface-elementen. Deze sjablonen maken het gemakkelijker om een website te ontwerpen zonder je zorgen te hoeven maken over alle kleine details.
Hieronder staan enkele van de beste eigenschappen die deze voorbeelden zo populair maken:
- Geschikt voor mobiel, responsief: compatibel met alle populaire mobiele apparaten, van iOS tot Android.
- Flexibel rastersysteem: het helpt uw lay-out proportioneel en visueel aantrekkelijk te blijven op verschillende apparaten.
- Retina-ready pictogrammen en afbeeldingen: Hoogwaardige, retina-georiënteerde inhoud zorgt voor een professionele uitstraling.
- jQuery: gebruik de populaire JS-bibliotheek voor geavanceerde interacties en animaties op uw website.
- Google Maps: API-integratie met interactieve kaarten voor beter locatiebewustzijn en routebeschrijvingen.
- Vervolgkeuzemenu: profiteer van eenvoudige en intuïtieve navigatie.
- SEO-vriendelijke code: Laat uw website volledig optimaliseren voor Google en andere zoekmachines.
Het resultaat is een responsieve website met de volgende kenmerken:
- Een mobile-first benadering.
- Aanvaardbare inhoud voor verschillende schermformaten.
- Consistente typografie en kleurstelling.
- Afbeeldingen die goed schalen met de breedte en hoogte van de browser.
- Responsieve afbeeldingen die zijn geoptimaliseerd voor verschillende apparaattypen.
- Mediaquery's die reageren op verschillende wijzigingen in de schermgrootte.
Wie kan Bootstrap-sjablonen voor het onderwijs gebruiken?
Deze op Bootstrap gebaseerde sjablonen zijn geweldig voor onderwijsinstellingen en organisaties die hun online cursussen moeten maken. Ze zijn ontworpen met de nieuwste technologie in gedachten voor:
- bibliotheken;
- scholen;
- universiteiten;
- hogescholen;
- masterclasses;
- andere onderwijsinstellingen (impact op het onderwijssysteem, leerlingen helpen efficiënter te leren, enz.).
Deze thema's versterken dus iedereen die de manier waarop online onderwijs wordt gegeven wil veranderen. Leraren kunnen ze bijvoorbeeld gebruiken om een lesplan te maken dat gemakkelijk en boeiend is, terwijl ouders ze kunnen gebruiken om hun kinderen thuis les te geven.
Uit welke categorieën te kiezen:
- WordPress, MotoCMS (beste voor blogs);
- HTML5, Joomla (bedrijfssites);
- WooCommerce, Shopify, PrestaShop, OpenCart (e-commerce);
- Landingspagina (leadgeneratie);
- Beheerderspaneel (beste voor SaaS, CRM, ERP, HRM en andere zakelijke behoeften).
Tips om een perfecte School & Edtech Bootstrap-website te maken
Om een online aanwezigheid te creëren voor uw school of ed-tech startup, raden we aan om te beginnen met het volgen van deze tips:
- Zorg ervoor dat uw site up-to-date is met de laatste trends en technologieën.
- Zorg ervoor dat het geschikt is voor mobiele gebruikers, zodat ze er gemakkelijk toegang toe hebben vanaf hun telefoon of tablet.
- Voeg een contactformulier toe, zodat bezoekers gemakkelijk contact met je kunnen opnemen als ze vragen of feedback hebben over je producten/diensten.
- Zorg ervoor dat uw site gemakkelijk te navigeren en op te schonen is, zodat gebruikers deze snel kunnen begrijpen.
- Voeg links toe naar een voettekst of contactpagina waar mensen meer over u te weten kunnen komen en u kunnen volgen op Facebook, Twitter, LinkedIn en Instagram.
- Overweeg om video's toe te voegen, zodat mensen meer te weten kunnen komen over jou en wat je doet.
- Onderstreep uw persoonlijkheid bovenaan uw site met een grote afbeelding, citaat of andere merkelementen, zodat mensen weten wat ze kunnen verwachten als ze uw educatieve site bezoeken.
- Overweeg om op uw site gelieerde links op te nemen naar producten/diensten die betrekking hebben op uw categorie, zodat u commissie kunt verdienen als mensen ze kopen.
- Voeg een bloggedeelte toe aan uw site om tips en advies te geven en verhalen te delen die relevant zijn voor uw vakgebied.
- Voeg een FAQ-sectie toe waarin de meest voorkomende vragen worden uitgelegd die mensen hebben over bepaalde onderwerpen in uw branche.