Bästa utbildningsbootstrap-mallar
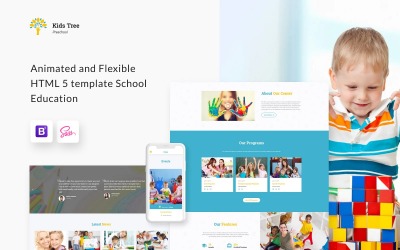
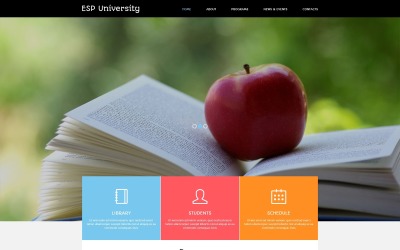
Letar du efter den perfekta webbdesignen med utbildningstema? Vi har dig täckt. Den här samlingen av Bootstrap-mallar för utbildning är designad för att hjälpa skolor, universitet, högskolor och universitet att skapa kickass målsidor, webbplatser och till och med administratörsinstrumentpaneler. Ta din institutions varumärke till nästa nivå med en specialdesignad typografiuppsättning och förbyggda webbsidor.
Bootstrap är ett gratis och öppen källkodsfront-end webbramverk som ursprungligen utvecklades av Twitters grundare Mark Otto och hans partner, Jacob Thornton, på Twitter 2011. Sedan dess har det blivit möjligt för alla att designa dynamiskt, mobilt först projekt på webben snabbt.
När allt kommer omkring är front-ends och back-ends dyra och tidskrävande att skapa från grunden. Det är de saker som genererar användar- eller administratörsupplevelse, och om de inte är i nivå kan de förstöra hela din verksamhet. Men med dessa färdiga mönster kommer du att kunna skapa en professionell webbplats eller praktisk kontrollpanel på bara några minuter utan att behöva lägga timmar på att designa.
De bästa funktionerna i skol- och Edtech Bootstrap-teman
Dessa utbildningsteman fungerar på ramverket med JS-, CSS- och HTML-uppsättningar för typografi, formulär, knappar, navigering och andra gränssnittselement. Dessa mallar gör det lättare att designa en webbplats utan att oroa dig för alla små detaljer.
Nedan är några av de bästa funktionerna som gör dessa prover så populära:
- Mobilanpassad, lyhörd: Kompatibel med alla populära mobila enheter, från iOS till Android.
- Flexibelt rutsystem: Det hjälper din layout att förbli proportionerlig och visuellt tilltalande på olika enheter.
- Retina-förberedda ikoner och grafik: Högkvalitativt, näthinnaorienterat innehåll säkerställer ett professionellt utseende.
- jQuery: Använd det populära JS-biblioteket för avancerade interaktioner och animationer på din webbplats.
- Google Maps: API-integrering med interaktiva kartor för bättre platsmedvetenhet och vägbeskrivningar.
- Rullgardinsmeny: Dra fördel av enkel och intuitiv navigering.
- SEO-vänlig kod: Få din webbplats helt optimerad för Google och andra sökmotorer.
Som ett resultat får du en responsiv webbplats som har följande egenskaper:
- En mobil-först-strategi.
- Acceptabelt innehåll för olika skärmstorlekar.
- Konsekvent typografi och färgschema.
- Bilder som skalas bra med webbläsarens bredd och höjd.
- Responsiva bilder som är optimerade för olika enhetstyper.
- Mediefrågor som svarar på olika skärmstorleksändringar.
Vem kan använda Education Bootstrap-mallar?
Dessa Bootstrap-baserade mallar är bra för utbildningsinstitutioner och organisationer som behöver skapa sina onlinekurser. De är designade med den senaste tekniken i åtanke för:
- bibliotek;
- skolor;
- universitet;
- högskolor;
- mästarklasser;
- andra utbildningsinstitutioner (påverkan på utbildningssystemet, hjälpa elever att lära sig mer effektivt, etc.).
Således ger dessa teman alla som vill förändra hur onlineutbildning görs. Till exempel kan lärare använda dem för att skapa en lektionsplan som är enkel och engagerande, medan föräldrar kan använda dem för att undervisa sina barn hemma.
Från vilka kategorier att välja:
- WordPress, MotoCMS (bäst för bloggar);
- HTML5, Joomla (företagsajter);
- WooCommerce, Shopify, PrestaShop, OpenCart (e-handel);
- Målsida (generering av potentiella kunder);
- Adminpanel (bäst för SaaS, CRM, ERP, HRM och andra affärsbehov).
Tips för att skapa en perfekt skol- och Edtech Bootstrap-webbplats
För att skapa en onlinenärvaro för din skola eller ed-tech startup rekommenderar vi att du börjar med att följa dessa tips:
- Se till att din webbplats är uppdaterad med de senaste trenderna och teknikerna.
- Se till att den är redo för mobilanvändare, så att de enkelt kan komma åt den från sin telefon eller surfplatta.
- Inkludera ett kontaktformulär så att besökare enkelt kan kontakta dig om de har några frågor eller feedback om dina produkter/tjänster.
- Se till att din webbplats är lätt att navigera och rengöra, så att användarna snabbt kan förstå den.
- Lägg till länkar till en sidfot eller kontaktsida där folk kommer att få veta mer om dig och följa dig på Facebook, Twitter, LinkedIn och Instagram.
- Överväg att lägga till videor så att andra kan lära sig mer om dig och vad du gör.
- Understryka din personlighet högst upp på din webbplats med en stor bild, citat eller andra varumärkeselement, så att folk vet vad de kan förvänta sig när de besöker din utbildningswebbplats.
- Överväg att inkludera affiliate-länkar till produkter/tjänster på din webbplats som relaterar till din kategori, så att du kan tjäna en provision om folk köper dem.
- Lägg till en bloggsektion på din webbplats för att ge tips och råd och dela berättelser som är relevanta för ditt område.
- Lägg till en FAQ-sektion som förklarar de vanligaste frågorna människor har om vissa ämnen i din bransch.